Written by Jason Logsdon
Written by Jason Logsdon
How to Change Case with TextExpander Snippets
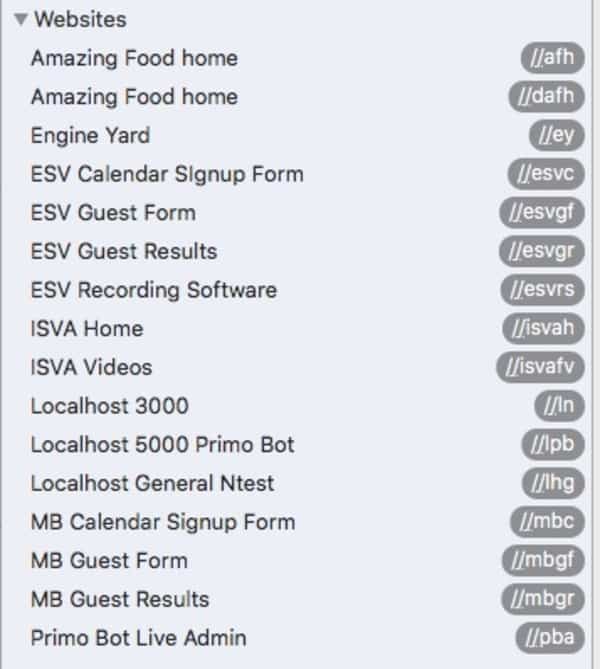
Click to discover how to serve your Fans and grow your incomeIf you aren't familiar with TextExpander, it's a great tool to save keystrokes by saving your most typed words and phrases. I use it for a lot of things, especially email signatures, canned responses to emails, and websites I use all the time.

For example, if I type "//ey" (short for "engine yard", where I host), it automatically replaces it with "https://cloud.engineyard.com/app_deployments/113792/environment", which is the full url.

However, many people don't know that you can do more than just have static text in it. One of the things I find myself doing constantly is taking a phrase for articles, such as "Sous Vide Chicken Breast" and wanting to sprinkle it throughout a document.
The issue is that the capitalization depends on if I'm using it at the start of a sentence ("Sous vide chicken breast"), middle of sentence ("sous vide chicken breast"), or a header ("Sous Vide Chicken Breast"). So I'm constantly pasting in "Sous Vide Chicken Breast" and changing the letters one at a time.
Using the dynamic functionality of TextExpander, I can paste the correct version I'm looking for and it'll paste it automatically.

- --cctc = Sous Vide Chicken Breast
- --cclc = sous vide chicken breast
- --ccfu = Sous vide chicken breast
- --cchy = Sous-Vide-Chicken-Breast
- --ccus = Sous_Vide_Chicken_Breast
- --ccue = Sous%20Vide%20Chicken%20Breast
TextExpander Snippets Code
Here is the TextExpander code that you can use in a snippet to accomplish this. Just make sure you first change the "Content Type" at the top from "Plain Text" to "JavaScript".

Upper Case
This uses TextExpander to convert the clipboard text to all upper case.
"%clipboard".toUpperCase()
Lower Case
This snippet will have TextExpander take the text on the clipboard and paste it in as all lower case.
"%clipboard".toLowerCase()
Start of Sentence
Using this snippet turns the text on the clipboard to lower case but capitalizes the first letter.
var original_string = "%clipboard"
original_string = original_string.toLowerCase()
original_string.substring(0,1).toUpperCase() + original_string.substring(1)
Title Case
TextExpander will make the copied text title case when this snippet is used.
function toTitleCase(str) {
return str.replace(
/\w\S*/g,
function(txt) {
return txt.charAt(0).toUpperCase() + txt.substr(1).toLowerCase();
}
);
}
toTitleCase("%clipboard")
Hyphenated
If you are using the snippet as part of a url or other thing that can't use white space then this snippet will have TextExpander paste it in with the spaces replaced by hyphens.
"%clipboard".replace(/ /g, "-")
Underscored
Similar to the above snippet, this will make TextExpander paste in the text on the clipboard with underscores instead of spaces.
"%clipboard".replace(/ /g, "_")
URI Encoded
This helpful snippet makes TextExpander encode the text on the clipboard. This is great if you are using Facebook share links, or other things that urls or spaces can mess up.
encodeURIComponent("%clipboard")
 Hi, I'm Jason Logsdon! I'm an adventurous home cook and the head writer and photographer for Amazing Food Made Easy. I grew my income to 6-figures by focusing on serving my Fans by providing massive value, and I want to help you do the same.
Hi, I'm Jason Logsdon! I'm an adventurous home cook and the head writer and photographer for Amazing Food Made Easy. I grew my income to 6-figures by focusing on serving my Fans by providing massive value, and I want to help you do the same.